
Что такое HTML
Перейти в каталог ПО. Бесплатная консультация. Перейти в каталог.












Анастасия Кузнецова. Вы открыли макет в Фигме и редактор кода. Сейчас расскажем, что нужно делать дальше, чтобы не впасть в прокрастинацию и всё сверстать. Смотрите макет по принципу «Снаружи — внутрь» — двигаясь от крупных смысловых элементов к деталям дизайна. Чтобы было удобнее, сделайте дубликат макета в Фигме и пишите там заметки о том, что нашли. Отметьте крупные смысловые блоки и разделы.













| 10 | Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. | |
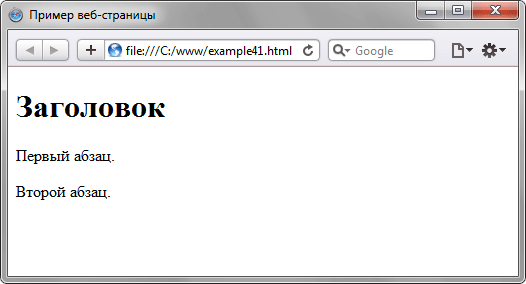
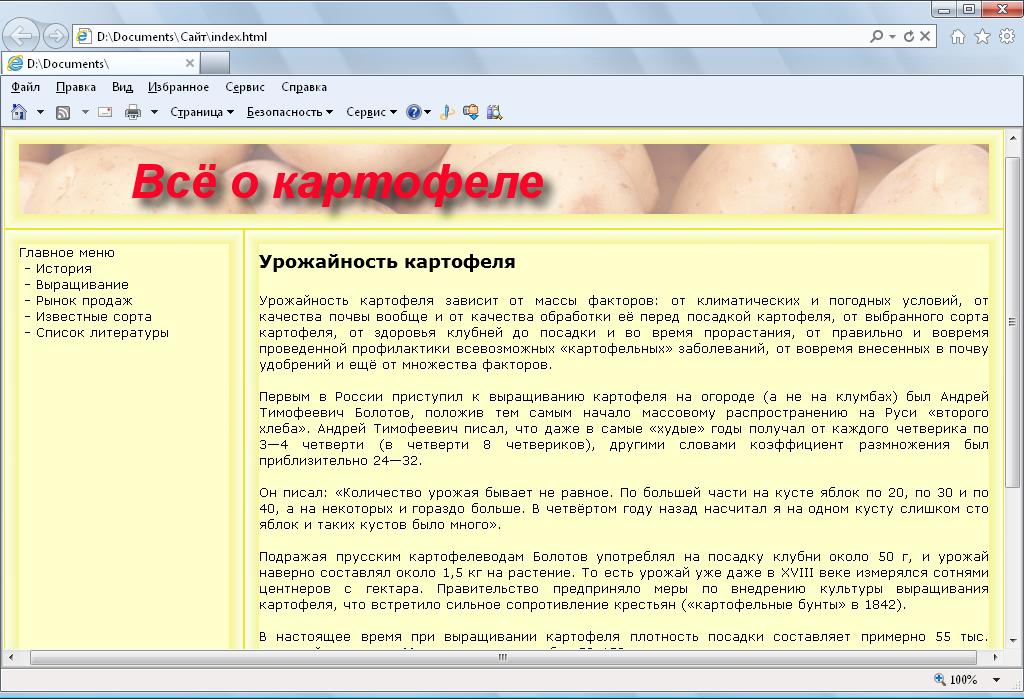
| 158 | Сайты в интернете, состоят из HTML-страниц , точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу. | |
| 240 | HTML — язык гипертекстовой разметки. | |
| 477 | Перед тем, как мы начнём наше путешествие по урокам создания сайтов на HTML и CSS, важно понимать различия между двумя языками, синтаксис каждого языка и некоторую основную терминологию. | |
| 368 | Наш WhatsApp. График работы Учебного центра: будни с | |
| 157 | Эта страница была переведена с английского языка силами сообщества. | |
| 153 | Создание сайта html многие воспринимают как отживший своё, никому не нужный анахронизм, ведь есть CMS, различные конструкторы. | |
| 384 | HTML изначально задумывался как язык, которому не нужны средства оформления, такие как цвет, размер, рамки или что-то подобное. | |
| 289 | HTML-верстка - это создание каркаса сайта, основанного на готовом макете или представлениях верстающего. | |
| 343 | HTML — это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. |
Software Developer. Поиск Настройки. Время на прочтение 24 мин. Из песочницы. Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр.